Product Manager — PayTM
How would you redesign PayTM app?
Clarify Questions
- Are we talking about iOS or Android app?
- What is the purpose of the redesign? Is it user experience, or user engagement (such as 30-d retention), or increase in revenue from existing customers, or increase in new customers?

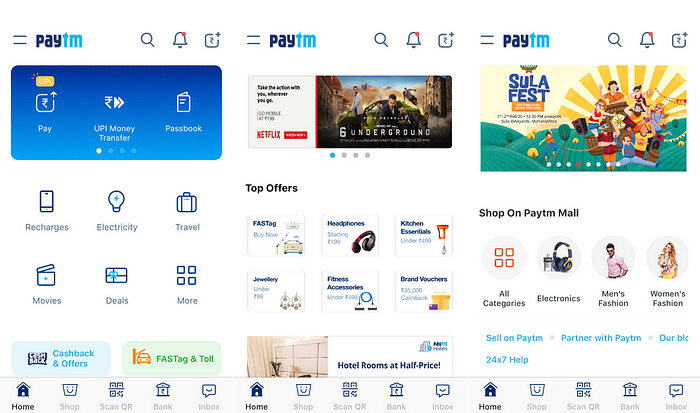
We will be focussing on the iOS app, since I have the visibility on that. Current PayTM app on iOS has a header on top, and a footer on bottom. The header on top has option on the left for a Menu, and on the right of a Search, Notification, and a button seemingly something to do with adding money.
We have a Home, Shop, QR, Bank and Inbox option on bottom.
The main section of the app has three categories, Payment related which is highlighted separately in Blue, some other items related to paying for them, such as electricity, recharges, etc. We have a swipe-able ad section. After this we have Top Offers which show a few items for sale. We again has a swipe-able ad section, followed by a proper Shop on Payment Mall option which displays a few categories to shop.
3. Is everything on the app is open to be redesigned or any specific area you want me to focus on ?
Assumptions
We are talking about iOS app. The purpose of redesign is to increase revenue from existing customers. Anything on the page can be redesigned to fit the goal.
Provide Structure
We will be looking at user segments who use PayTM, and then by focusing on a few, will be going into looking at the use cases. After prioritising on the use case, we will evaluate whether PayTM app can do better in terms of how it is currently designed across the major use cases. After we are done, we will talk about some innovative and incremental ways the app can be redesigned to suit the use case and our purpose to increase in revenue from existing users.
Target Segment/ Persona
- We have our retail users, such as myself. I use PayTM for payments, may be a little bit of shopping. I have a monthly disposable income and I am a salaried employee.
- We have institutional service sellers who want to use a payment gateway for their transactions such as Uber or Swiggy or Network Operators, etc.
- We have resellers, who sell goods on PayTM and deliver these to doorsteps.
- We have physical sellers who can use PayTM for payments for their goods or services physically.
Which segment shall we focus upon for this exercise? (Focus on retail users)
Use Cases
Let’s go a little into the persona of the retail users. Retail users usually are expected to have a monthly disposable income, are salaried employees and may like the convenience of online shopping. In addition, they would prefer making payment for good/ services through online mode as provided by PayTM/ Google Pay or any of other e-wallet providers.
Some of the major use case for these users are:
- Paying for an item/ service using PayTM wallet or directly through their account linked with PayTM
- Purchasing products online
- Receiving money from anyone, friends or family or otherwise
- Sending money to anyone, friends or family or otherwise
Let’s focus on the first use case since that seems to be majority of the case why people tend to use PayTM. It can be split into multiple cases, such as while using other apps, such a Uber, Swiggy and paying for these services. Another is when being physically present in a shop, paying using PayTM wallet for good purchased or service taken.
We need to look at how does PayTM earn revenue from these. PayTM charges commission from these service or good provider for every transaction. This is almost like any other card business such as Visa or MasterCard. Other than that, if money is stored in a digital format in PayTM wallet, it earns an interest on it which is more than it is charged with by banks on its account.
Hence, in order to increase its revenue, PayTM needs to increase the number of transactions happening at goods/ services end or the volume of existing transactions, since PayTM charges percentage commission on transactions. In addition, more money people store in PayTM wallet, more it will earn from interest.
How well does it do with primary use cases?
We need to look at what are some of the factors associated with increase the number and volumes of transaction through PayTM and then see how we can redesign the app to suit these.
Let’s look at increasing the number of transaction for existing users. A retail user will likely use PayTM more than any other competing product is it does better on the following parameters.
- Time to Pay: Payment through PayTM will definitely have Pay as one step and add money to wallet as another step, though it might be done less frequently. Currently, in the app, the information pertaining to what my balance is, is not readily available, unless I go to the Passbook section. This is something which can be added, in such as way that it shows when user clicks on it, and not otherwise, since a user would not necessarily want the balance to be shown to anyone standing near the user, say in a shop queue. This way, the user can at any money check his/ her balance and it is a rational assumption to make that users have a sense to how much money will be required for shopping or any other monetary activity undertaken. Usually, the way it currently works is the user has to start payment process, let’s say by scanning the QR code, and if the balance is low, then the user can add money. This process takes more time than actually required. We can conduct A/B testing to see whether readily available Balance on top of the app and having a button to add money to PayTM wallet increases the number of transactions since it reduces the time to Pay for the user.
In addition, “Add money to wallet” button would help in users adding money to their wallet more readily than usual, thus probabilistically increasing the interest earned on wallet amount by PayTM.
There are multiple things such as availability to Pay shortcut/ Add money shortcuts through Siri or in iOS widget section, which can be done to allow users to both decrease Time to Pay and increase Convenience to Pay, but since we are talking about the app itself, we can park these for later discussions if required. - Convenience to Pay: Usually, when retail user goes to a shop, after the bill is calculated, there is a QR at POS which user scans through the PayTM app, after clicking on Pay button within. The shopkeeper usually calls out the amount of bill and the user enters the amount in the app after going into the Payment Pipeline.
Another way, which is less frequent is, when a shop asks for the user’s phone number, and starts the payment for exact bill amount, the request comes in the app and user can directly pay within the app. This however is long-winded than the previous as far as I’ve observed.
What we can think of as an innovative feature to add here is simply to allow users, especially to scan barcodes of the products they have purchased using PayTM app, which can automatically create the Bill for them, so that during the checkout process there is no hassle of standing in the queue. This is understandably something which can be implemented in high-end hypermarts as a pilot and can be taken forward. This feature will not only help the users but also the sellers, across their invoicing and billing, and inventory management — thus providing additional source of revenue.
During the second type of payment process, there is a payment request which comes in through My Payment Request section in the app which is actually located deep within Menu option on the left. This option should be brought forth to easy adoption especially since I’ve gone through this process and it is not an easily understood feature. Users, especially the new ones do not have a clue where to accept the Payment Request from.
While walking into a PayTM enabled store, using Google Map, where precise, we can remove the need for QR code altogether wherein if a user walks into a store and opens the PayTM app to Pay, the first suggested option should be the store the user is in, so that the user can readily choose the store and pay rather than scanning a QR code. Though this feature is fraught with its own challenges, it can prove groundbreaking against other competing apps in the market. - Brand Recall: This has more to do with the marketing and operational aspects which I will not be going into. However, it is a good assumption to make that any app which is better designed is used more often than others. Let’s see at a few parameters where we can look at how to make the design aspect of the app better especially across UI/ UX
I will use the following parameters to look at this aspect:
a. Whether the design is unobtrusive: The icons used within different menus are of different colors and tones. This does not lend unobtrusiveness to the design. It can rather be a jarring experience for a user. The UI which shows up when tapping on Recharge is entirely different than that for Electricity Bill Pay. On comparison with Google Pay as a competitor, they have done a much better job in terms of streamlining all services as per UI/ UX is concerned. Users usually have to undertake consistent number of steps to pay their bills, or make mobile recharges or transfer money. Consistent user workflow adds unobtrusiveness to the design of any tool, and this can have a significant uptake in terms of increased user retention and cross-usage.
b. Whether the design is useful: All the services such as Paytm First, Accept Payment, Passbook, are already present on the main screen, alongside being present on the left Menu. This is not useful and can easily be made simpler. For me as a user there are easily 50–60% buttons which I will never be using. In order to make it truly useful, the app can be severely cut down and customised per my use. Transactions are recorded as to what my interaction has been with the app. There will always be the aim to increase cross selling opportunities, but that should be dependent on data rather to having multiple services within which might not be even used. For example, if I am already KYC verified, there is no point in having a Nearby KYC Points button, since I will not be using that. If I have not favorited any store, there is no point of displaying Favourite Stores button. There is strategic location to everything when one walks into a hypermart so that it increase cross sell opportunities. The best part about apps is they can be customised for higher number of customer segments than that can be done in a hypermart, and data can lend much more clarity in this.
c. Whether the design is understandable: The design of the app overall is fairly understandable, however in order to increase the brand recall and also cross-selling, so that users may use PayTM for other services than only payment, some of the things that can be changed are the buttons and what they represent and whether they are understandable for people to use. Add Money button is located at two places. Especially being a user of apps for a long time, if Pay button is located at one location, usually any user will desire to have Add Money button next to it, rather than next to notification, which users tap on less frequently. We can see from the data whether Add Money button at the top is being used by significant measure and remove it if not required, so that to make app cleaner. The font of the app seems to be smaller especially for our persona. They can be made bigger to lend clarity. I have no clue as to what PayTM First is, although this is a service offering membership benefits, unless I go into it after tapping I have no clue as to what it is. We can do some experiments here with the name of this service in order to lend clarity to what it is. Similar is the case with Lifafa.
Innovative and Incremental Features to cater to use cases
Given the lack of time to go into other features in order to improve the design of the app, let’s look at the features already discussed and see which ones can have more impact on our primary goal, i.e., increasing revenues.
I will put my money on the first two all redesign to start with, to jumpstart on increase in revenues. Alongside, the innovation required can be undertaken as pilot projects and then made scalable if found pushing revenues further.
